Hola!, aquí me encuentro realizando mi primer «how to«, un tutorial más sobre como hacer texto 2.0, paso a paso, y que, a pesar de parecer algo extenso, tarda nada menos que 5 minutos.
En esta ocasión utilizaremos Adobe Photoshop, pueden descargar una demo por 30 días totalmente gratis.
Sin más vueltas iré directo al punto:
- Selecciona la fuente correcta, generalmente conviene que sean gruesas y curvas. Si no sabes donde encontrar fuentes de calidad, aquí hay una colección de sitios con fuentes gratuitas.
- Abre photoshop y crea un lienzo nuevo, en el ejemplo de 400×200, con el color de fondo que deseen.
- Escribe el texto que deseas.
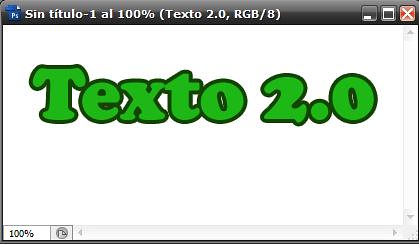
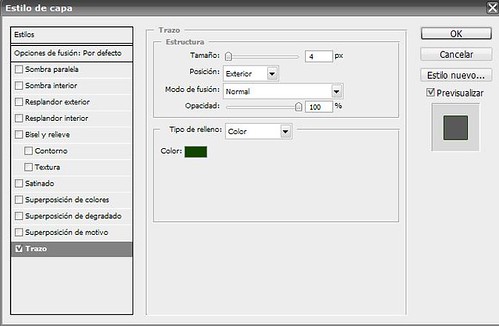
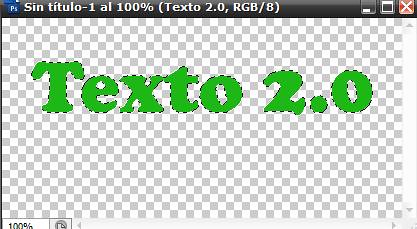
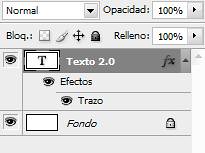
- Luego hacemos doble click sobre la capa de texto para abrir la opción «estilo de capa«, allí nos dirigimos a «Trazo» seleccionamos el color que más se adapte -en mi caso elegí un verde más oscuro- y el grosor (en el ejemplo 4px). Y pulsamos «Ok»
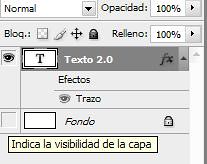
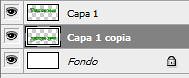
- Posteriormente quitamos la visibilidad del efecto y de la capa de fondo.
- Seleccionamos el color del texto
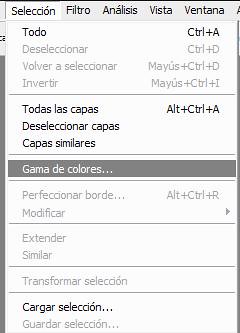
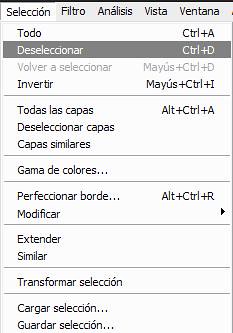
 y vamos a «Selección«, «Gama de colores«.
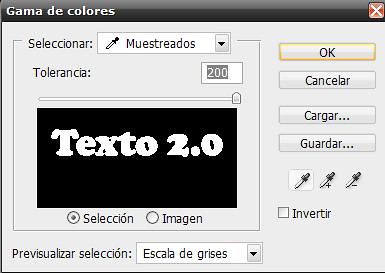
y vamos a «Selección«, «Gama de colores«. - Aparecerá una ventana como la siguiente (coloquen los valores que ven en la siguiente imagen).
- Volvemos a hacer visible tanto al efecto como a la capa de fondo.
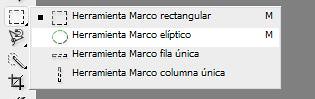
- Nos dirigimos a las herramientas de selección y marcamos «Herramienta marco elíptico«.
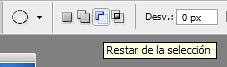
- Verificamos en la parte superior que se este marcada la opción «Restar de la selección»
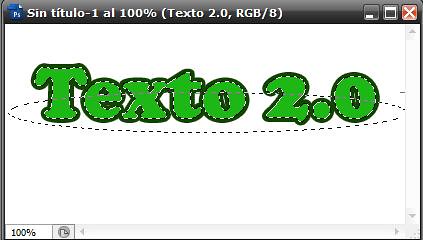
- Trazamos una elipse como se ve en la figura:
- Luego veremos como se restará la elipse a la selección que teníamos antes, obteniendo algo así:
- Creamos una nueva capa encima del texto.
- Seleccionamos el color blanco.

- Elegimos la herramienta de degradado, desde color principal hacia transparencia.

- Hacemos el degradado desde arriba hacia abajo, como se ve en la figura:
- Luego vamos a «selección» y «deseleccionar«.
- Nos habrá quedado algo así:
- Marcamos la capa nueva y el texto.
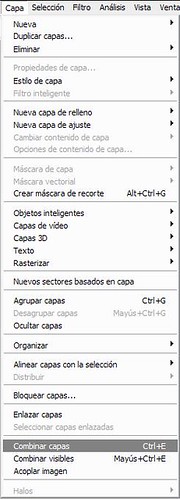
- Combinamos ambas capas.
- Duplicamos la capa obtenida.
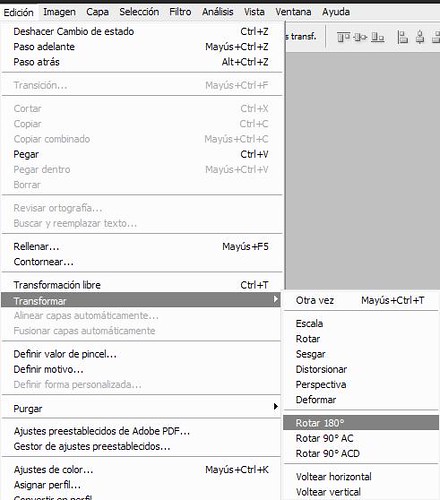
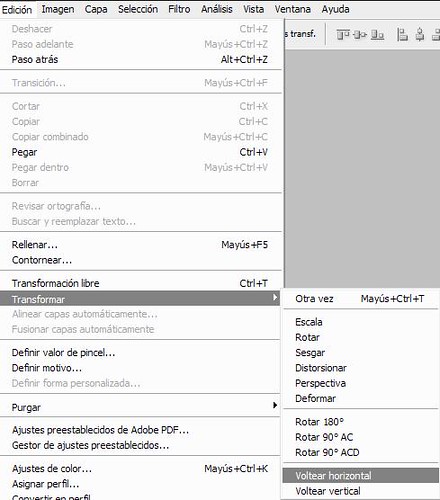
- Marcamos la nueva capa -la duplica- y nos dirigimos a «Edición» -> «Transformar» -> «Rotar 180º«.
- No se asusten por el resultado:
- Ahora resta ir a «Edición» -> «Transformar» -> «Voltear horizontal«.
- Verán algo así:
- Movemos el texto hacia abajo:
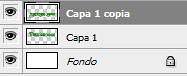
- Colocamos la duplica de la capa debajo de la original:
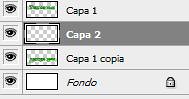
- Creamos una capa entre medio de ambas:
- Elegimos la opción de degradado nuevamente, del color de fondo (de la imagen) hacia transparencia

- Trazamos un degradado de abajo hacia arriba:



























Y ya tenemos nuestro Texto 2.0:
Sí lo sé son 30 pasos!, pero cada uno toma menos de 2 segundos, luego de hacerlo una vez verás como sale sólo 🙂
Lo he hecho muy detallado para que nadie se pierda por el camino, espero que les sea de utilidad, cualquier cosa a las órdenes!, saludos y suerte.
Sean felices ^^






Me leíste el pensamiento jaja. Hace días que estaba por preguntarte como hacías eso 😛 pero me olvido.. jeje. Sabés que soy media despistada.
Ahora ya lo sé.. Un besito vida. Te adoro (l
Muy bueno el tuto che
Excelente tuto, gracias 🙂